Write automated tutorials to stand out from the crowd
Our content is already great. What we need it attention. Here's how.
Hey fellow technical blogger 👋
Writing successful content is hard, isn't it? When I write successful, I don't mean great. Our articles are already useful, carefully crafted and awesome. By successful, I mean views. Reactions. Shares on social network.
Unless we already enjoy a large audience, that's the hard part.
In this article, we're going to see why it is so hard to stand out, whatever the quality of the content. And yes, I'm going to show you something new. Something that hasn't been used in any tech article before and has the potential of getting the attention we need.
A few options, no ideal solution
Let's face it. Independently of their quality or usefulness, we want our posts to reach as many people as possible, whatever it is a matter of fulfillment, fame or money.
Big pond
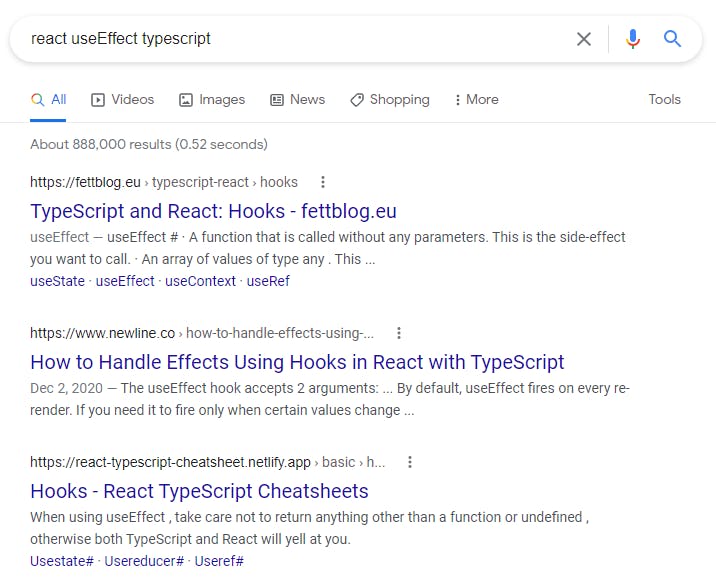
An obvious approach is to write about a popular topic. React must be the hottest frontend framework around, so if we write "The Ultimate React Tutorial", we'll get a ton of traffic, right? Problem: we're not the first to have this shiny genius idea. If we google "react tutorial" (typically what we expect our potential readers to search for), the first results are from the ReactJS official website itself. This is quite a challenging final boss to beat.

We can hardly compete with such an authority regarding React, not counting the other great and numerous similar resources around. Although we might enjoy a nice traffic burst just after the publication, there is little chance that our article will enjoy a lasting popularity.
In other words, we are a very small fish in a big pond.
Little pond
If huge topics are too big for us, we can niche down. What about "Using React's useEffect with TypeScript" ? Although useEffect can be used just the same with TypeScript and vanilla JavaScript, people might be interested in explicitly TypeScript-ready content. Good news! Google cannot find anything with "react", "useEffect" and "typescript" in the title. We could rank first for "react useEffect typescript"!

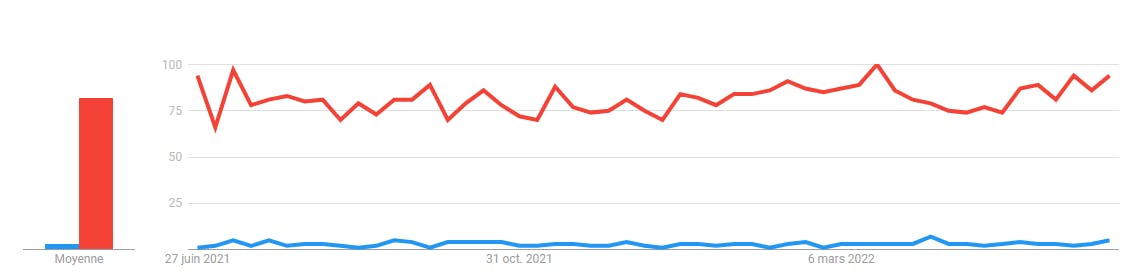
The dirty little secret of niches is that they must be big enough to be interesting. If we compare "react tutorial" (red) and "react useEffect typescript" (blue) on Google Trends:

Now we're a big fish in a little pond. Too little.
Pond in the making
We could spot the next big thing before it becomes cool. Instead of writing a tutorial about React, what if we write one about the next JS framework that will replace it in a few years?
First, this is a bold bet. It is hard to predict which technologies are here to stay or fade away. It is even harder to guess which ones will outsmart them. Our article could remain a cry in the void.
And although our post could become really popular someday, at first, it will only get the attention of early adopters. This is an awesome position actually, but the figures won't match our expectation at first.
The real benefit will come a few months or years later, when tons of devs will search for "xyzjs tutorial" and our content will rank first. Google and friends like long lasting pages, so this strategy definitely makes sense.
But that's a long and risky way to go.
Be different... but how?
We know the basic recipe. Just be different. However, this strategy fails with the next question: how?
How can we stand out of the crowd?
A few years ago, video tutorials were something new. There are now a lot of excellent and popular YouTube tech channels. Expect fierce competition. The same goes for podcasts.
Could we use humor? Drawings? Something special? If you have such a talent, go for it! I personally can't follow you there 🥲
Automated tutorials with nstal
We can write an automated tutorial with nstal.
A what?!
A tutorial mixes educational content and instructions. It tells the reader what to do and why. The "why" part is essential. But the "what" part? Well, it depends.
When an article asks us to install this package and create this file, it is sometimes just boring. When we already took the time to understand a snippet, copying and pasting the said snippet is just an extra step. Automating it makes sense. nstal lets us write such a tutorial.
How does it look like?
Classic at first
An nstal article is written with MDX, which is a mix between Markdown and JSX. It's called an "nstaller".
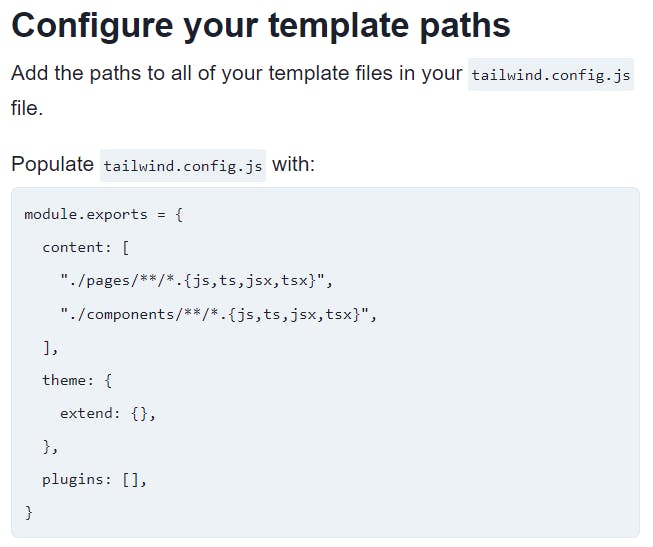
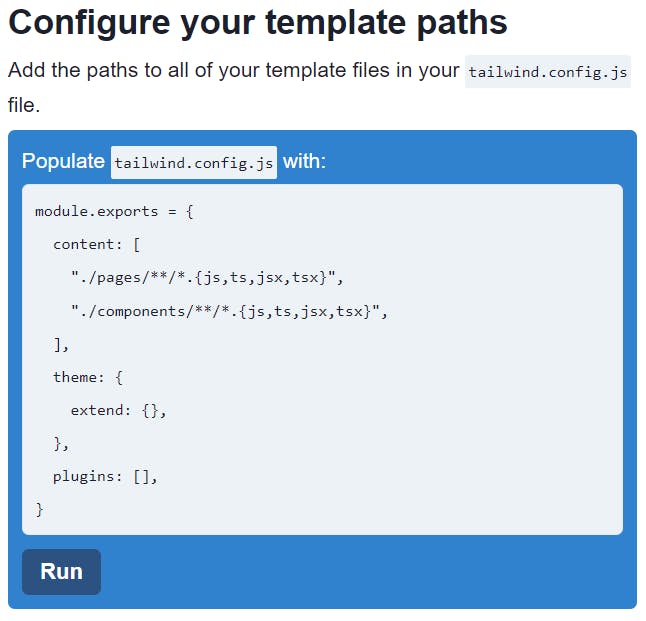
At first, an nstaller is just regular content. For example, while setting up Tailwind in a NextJS project, we are asked to create tailwind.config.js:

Pretty mundane, isn't it?
Magic enabled
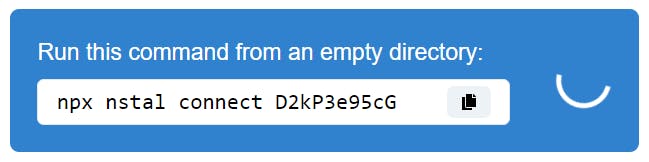
However, an nstaller starts with an invite to run nstal as a CLI:

Ignore it and we have our regular static article. But what if we run it?

We are... connected. Okay. But the real change is the content itself. Now the tailwind.config.js step is runnable:

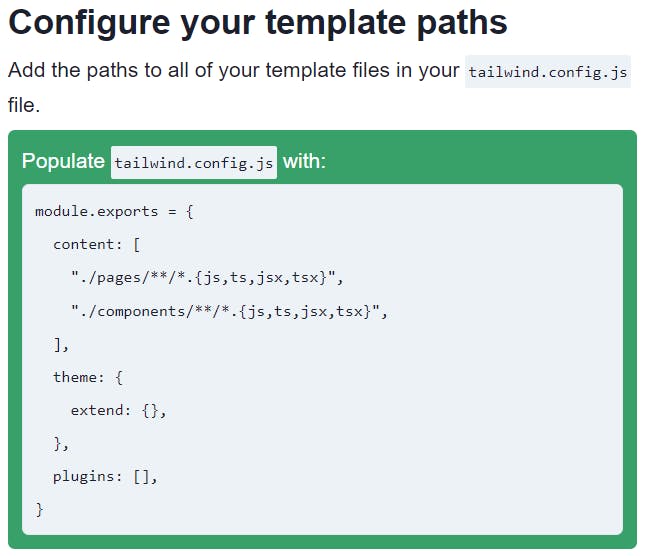
If we click "Run", the file is actually created and the step reflects the change:

Wanna try it yourself? Take a few minutes to setup Tailwind in a NextJS project!
How nstal can boost our content
Tutorial automation is cool but how does it help us as tech bloggers? In two different ways.
Short term effect: Attention
As geeks, we are fond of fresh stuff. The next gadget, the next iPhone, the next Elon's announcement, you name it.
nstallers are new. Until now, nobody has ever followed a tutorial while casually clicking "Run" to get the job done. For this reason, publishing an nstaller will get us attention.
Don't get me wrong: I'm not pretending our readers will love it.
It is actually very likely than some of them will consider it as counter-productive. "Going through the tutorial helps me understand" they'll say. And they'll be totally right. And that's fine.
Other readers will don't know what to think about it. When something is very different from anything we experienced so far, it is sometimes hard to decide of whether we like it or not.
Finally, some of our readers will enjoy it and that's so cool.
But the most important point here is that many readers will notice the novelty. They will react to the article. Congratulate us, tell us we should stay with the classic tutorial format, ask us how we've made it, like it, share it on social media, etc.
Seriously. During the next few months, writing nstallers instead or regular articles will probably get us more attention, traffic and fame just because of the new format. As simple as this.
Long term effect: SEO
The short term effect plays well with another field that has the potential of generating a ton of traffic over the years: search engine optimization.
The hard part of SEO is link building. In other words, links from other sites (hopefully popular sites) that point to our content. Writing a good title, description and content is not that difficult. Convincing people to link to us is hard. Very hard.
This is exactly what attention brings us. At some point some tech sites will write about "an automated React tutorial" with a link to our article. Google will notice it. After a few weeks or months of growing popularity, Google will start thinking our content deserves to be featured. This is how we get to the Google's first page for a competitive search.
nstal is expected to help our SEO in another way, but I won't dwell on it just yet. Yup, I'm totally teasing you here 😅
Conclusion
nstal is a new project. It's so fresh I advice you to wait before you publish your first nstaller.
But if you're serious about blogging and don't want to miss what could be the next big wave, here is what you can do to get ready:
- Browse the project and try the demo
- Discover nstal and write your first nstaller
- Subscribes to the newsletter to know how the project evolves and when it becomes ready for production
- Contribute to the project
nstal could be the beginning of a great adventure. Stay tuned!