React dev? Why and how you should use Storybook
If you're using React without Storybook, you're probably doing it wrong
There are plenty of great tools in the React ecosystem. But only a few ones that are must-use. Storybook is one of them.
If you don't know Storybook, I have great news! The reasons to use Storybook are obvious and it's very easy to start with!
What is Storybook and why you need it
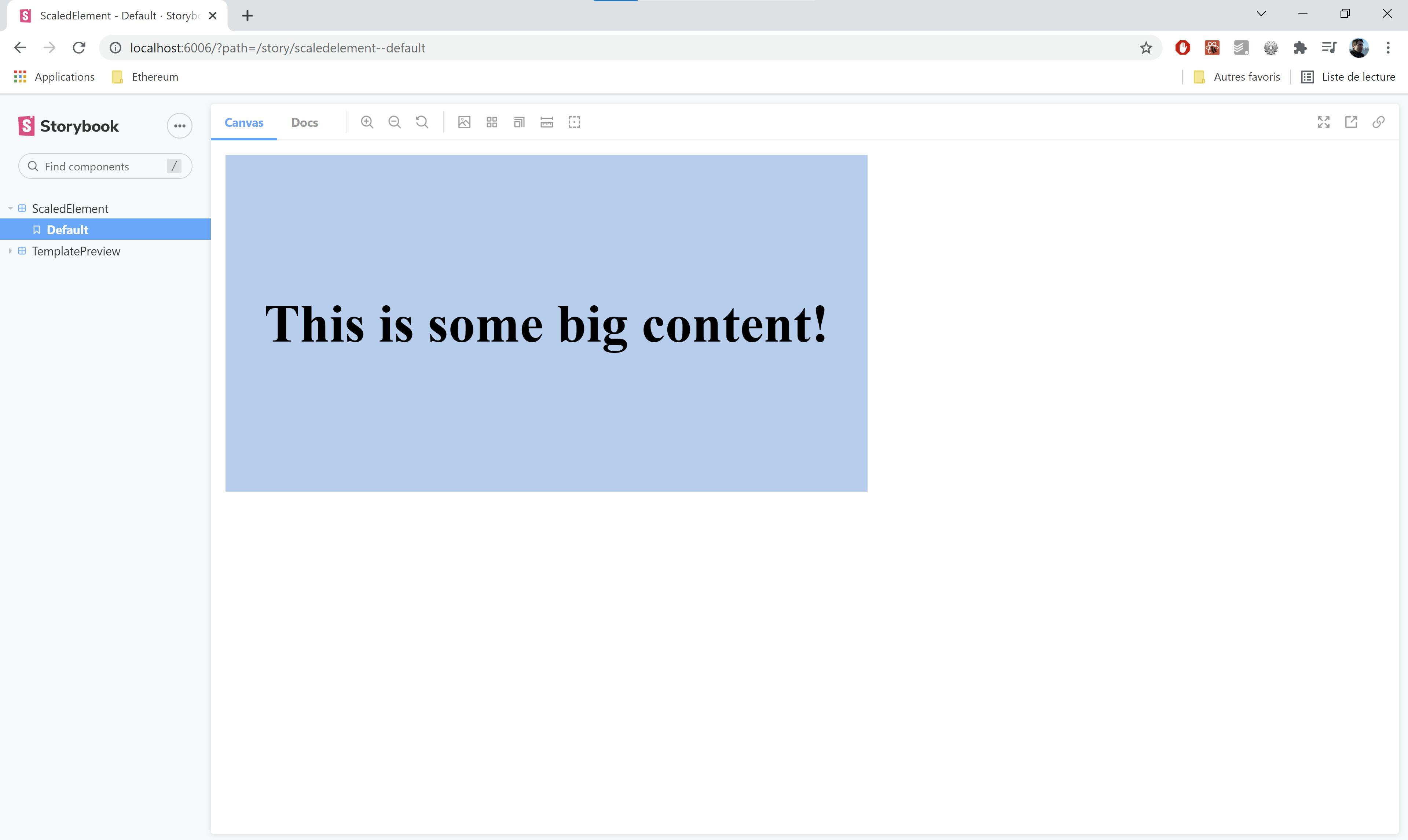
You install Storybook, write a story (more on this later), launch Storybook and you get this:

See the blue rectangle? This is one of your React components. The rest is a UI provided by Storybook.
Storybook provides a per-component sandbox so you can quickly use your components, one at a time.
How is this useful?
Direct access
There is always this component you are working on which is buried in your app. You need three clicks to reach it. The first times are okay, but at some point it begins to be boring and disrupt your flow.
With Storybook, you have a story which renders your component exactly the way you want it. Hot reloading included.
All states at once
How to show a component, but not just with one particular set of properties? With Storybook, this is just natural.
Sandbox for debugging
Sometime, you need to isolate a component to debug it and hack around. With Storybook, you can do this in seconds... When you don't have written the story already!
Document as you try your component
Stories are not write-and-trash code. Once your story is ready, you commit it and make it part of your code base. It becomes a great resource for you and your team.
There are several others reasons to love Storybook. The ones above are just my favorite, why Storybook is part of 100% of my React projects.
Getting started with Storybook
Quick! Install it!
cd your/react/project
npx sb init
Now it's ready to start:
npm run storybook
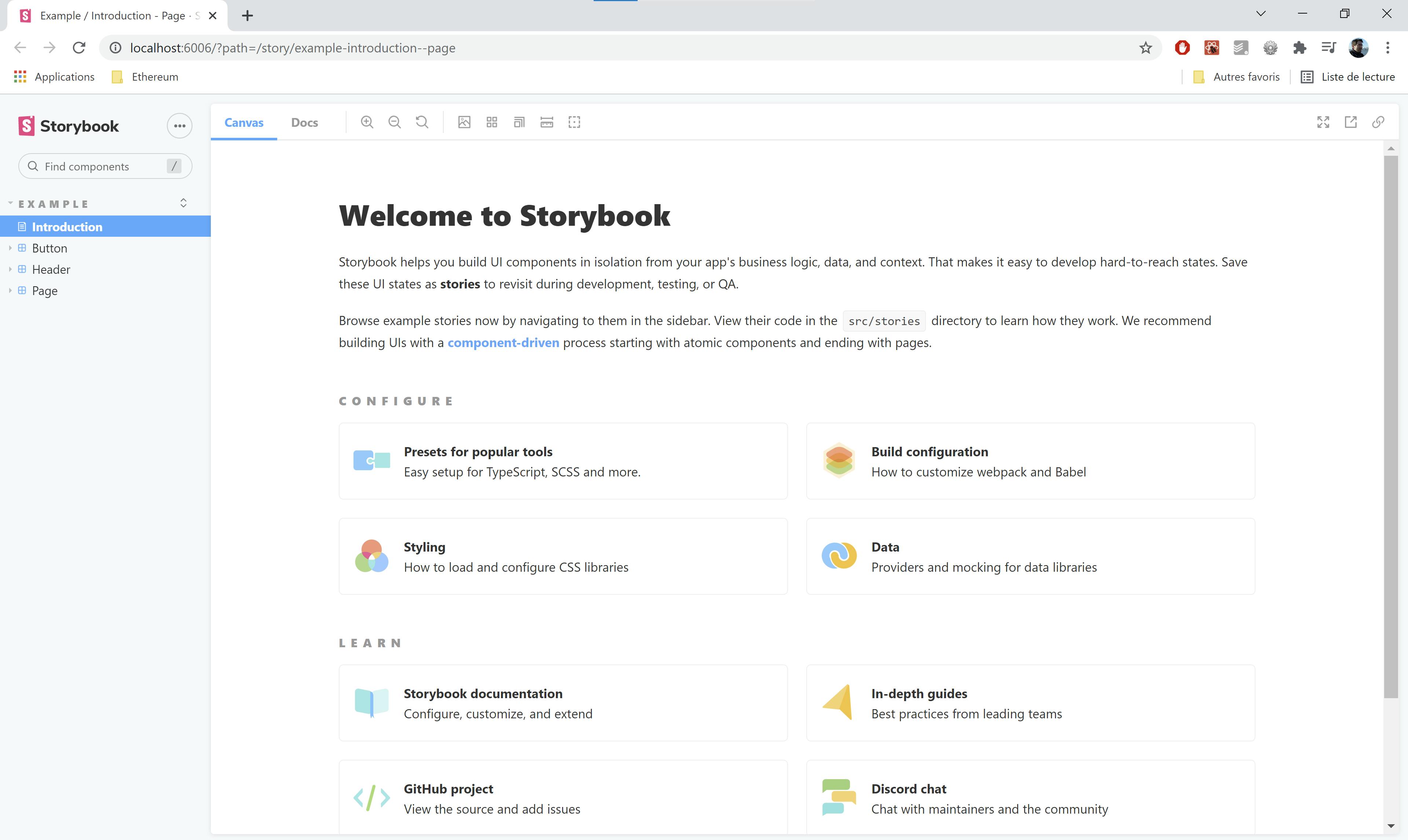
Storybook opens a new tab, showing its welcome screen:

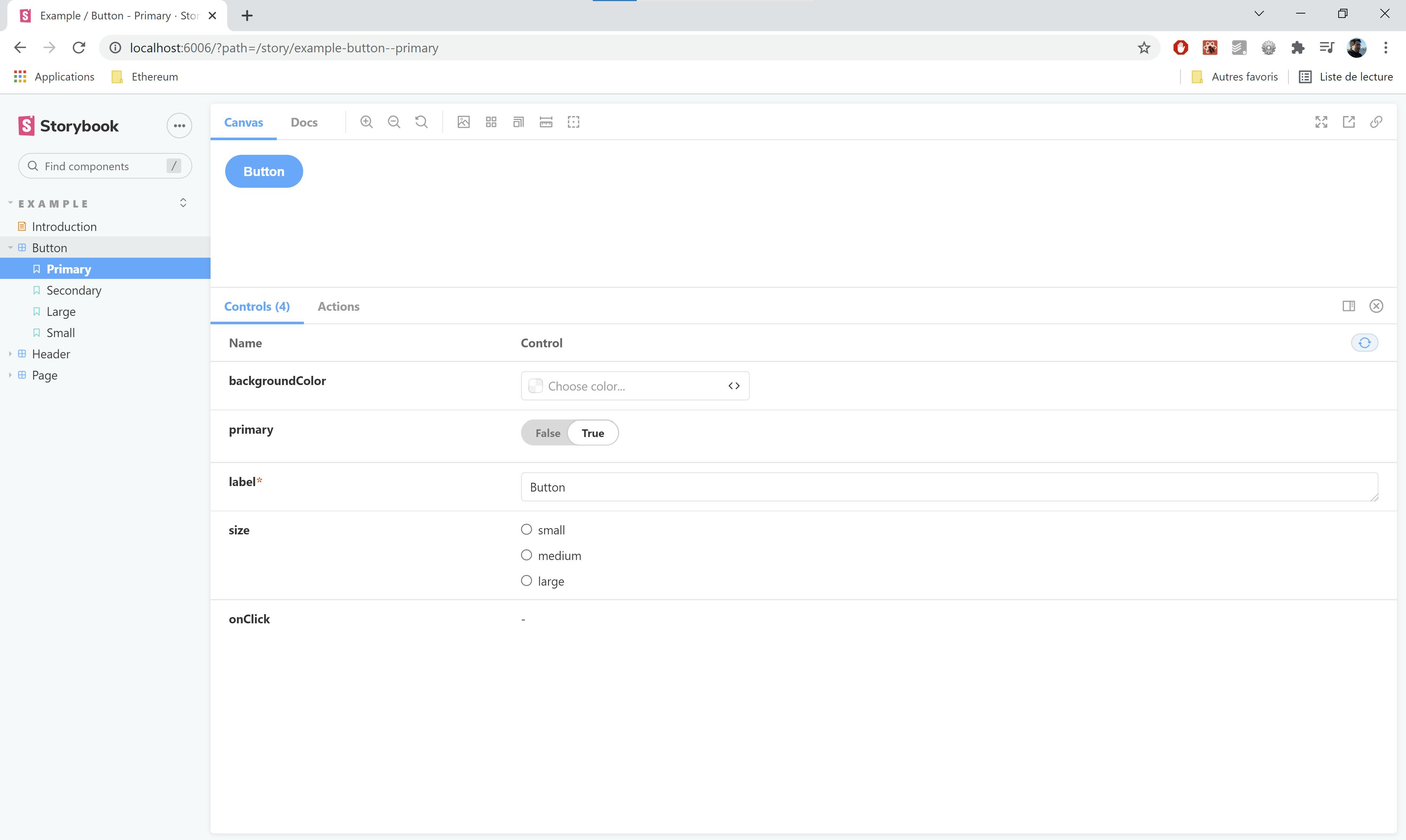
During install, Storybook creates a few demo stories. Click the "Button" demo on the left:

The blue button with rounded corners is a demo component, but it could be one of yours. The Controls tab below lets you quickly play with the component. Cool!
Look at the existing demo stories in src/stories/Button.stories.jsx:
import React from 'react';
import { Button } from './Button';
// More on default export: https://storybook.js.org/docs/react/writing-stories/introduction#default-export
export default {
title: 'Example/Button',
component: Button,
// More on argTypes: https://storybook.js.org/docs/react/api/argtypes
argTypes: {
backgroundColor: { control: 'color' },
},
};
// More on component templates: https://storybook.js.org/docs/react/writing-stories/introduction#using-args
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
// More on args: https://storybook.js.org/docs/react/writing-stories/args
Primary.args = {
primary: true,
label: 'Button',
};
export const Secondary = Template.bind({});
Secondary.args = {
label: 'Button',
};
export const Large = Template.bind({});
Large.args = {
size: 'large',
label: 'Button',
};
export const Small = Template.bind({});
Small.args = {
size: 'small',
label: 'Button',
};
In this file, half of the code is Storybook-related. You can either choose to understand and memorize it, or just copy/paste and adapt it when you start a new file. Fair enough. The other half is about your component. In this demo, size, primary and label, or the fact that you need four stories named Primary, Secondary, Large and Small are completely related with the demo button, not Storybook itself.
Create a file somewhere in src, name it after your component, eg. MyComp.stories.jsx, populate it with the content of src/stories/Button.stories.jsx and start telling your own stories!
Conclusion
There are many worthwhile React tools around. But Storybook is probably the only one I recommend whatever the project - as long as React is involved. I hope I convinced you to give it a try!
And if you actually write your first story, please let me know !
