Tech blogging: a new way to write tutorials
A tutorial is just static text. It could be so much more.
Software development is moving so fast. As a web developer, the only thing that remained more or less stable during the last 20 years is HTML. Seriously. Even CSS was not widely used when I started.
Languages, tools, practices... Everything changed, for the better.
But in this ocean of ever-changing areas, there is one field that stayed the same: tutorials.
Two decades of innovation in three bullets
A tutorial is a set of instructions. We usually follow a tutorial to learn something while actually doing it. Since the beginning of the web, tutorials have been regular text.
New and noteworthy:
- Starter repositories: thanks to platforms such as GitHub, it is easy to provide a codebase readers can start from.
- Online code editors for instant experiments: a tutorial can offer a sandbox to play with (Code Sandbox, CodePen...), so readers don't have to type anything.
- Video tutorials: a tutorial doesn't have to be text anymore. It can be a YouTube video.
These are three great ways to enhance the tutorial consumer experience. Although I probably forget some, the list is quite small.
What a tutorial is and what to do about it
Tutorials serve two purposes:
- Learn something
- Do something
These two aspects don't have to be 50/50.
Sometimes, we want to master a new technology. We're not interested in principles or mere statements. We really want to be able to use it. A tutorial is often the right level of details, because it carries the promise that all the steps are there. By reading and following them carefully, we'll know exactly how to do the thing.
In other situations, we are here to get the job done. For example, we are using the ABC framework and need to setup the XYZ add-on. We are looking for precise instructions we can follow while understanding what we're doing.
Or we can feel like a tutorial is the right way to learn. A mix between passive and active learning.
When reading a tutorial, it is usually simple to skip the "learning" part. Most "actions" are easy to spot because they use a particular font to ask us to edit a-particular-file. Or they involve a bunch of code lines we can't miss.
Therefore, we can can go straight to the "doing" parts when this is what we want. That's important. With so many information and tasks to deal with, speed is a valuable option.
But what about the actions?
Sometimes, we value the manual procedure. Switch to our code editor to modify a file. Run a command. Commit. This is a way to improve our learning.
But other times, we don't really care. We value the time spent more than the learning boost the manual handling provides. When a tutorial asks us to add three lines at the end of a file, we would like to tell it: could you do it for me?
Introducing nstal
I've started to create nstal, which you can use to write nstallers. An nstaller looks like and feels like a regular tutorial, but its actions can be run automatically. The goal of this project is to enhance the tech blogging experience.
Just a regular tutorial...
At first, an nstaller is a regular web page. This means we can use nstallers the way we use the web. Browse. Search. Bookmark. You name it.
An nstaller is classic content by default: at the beginning, this is just a tutorial. We can consume it like any other content.
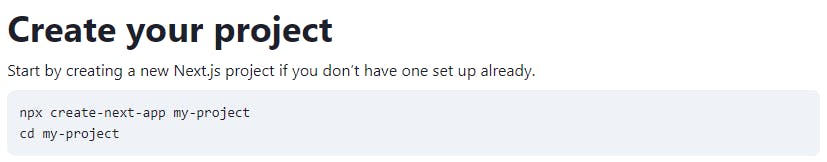
For example, an nstaller can contain:

... until you run npx nstal
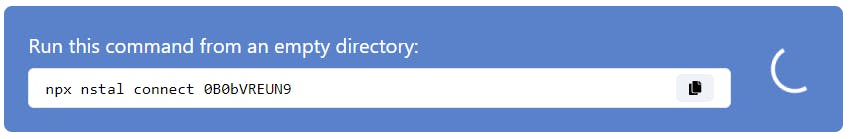
However, at the top of the nstaller, there is an instruction:

We are asked to run npx nstal from an empty directory.
We can ignore this request and read yet-another tutorial. So far so good.
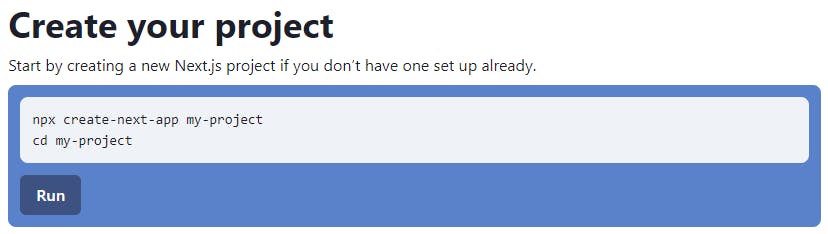
If we run nstal, the nstaller UI changes:

The Run button does exactly what the label suggests. Click it and the couple of commands are run in the directory where we ran nstal. No copy/paste, no need to leave our browser. It will be the same for the next step. And the next. And the next.
There's a demo you can try right away.
Benefits
As a reader
For the reader, the obvious benefit is speed. In theory, an nstaller can be used in seconds, since all of its steps can be automated.
But the change is more profound. The actual benefit is the options it offers regarding time/automation. With an nstaller, we can:
- Read the tutorial carefully in order to learn something, but have all the steps executed for us because we think copy/paste code isn't that useful.
- Have all the steps executed at once, as fast as possible, because we just want to get it done and move to the next task. This is typically what we want when going through the on-boarding process of a tool or a component we want to setup.
- Run some of the steps automatically and some manually, when we think we should not follow the tutorial word by word.
- ...
As an author
For a tech blogger, the benefit is value-added content and novelty. It's hard to compete in this crowded area, where everything has already been written by talented and well-established people and companies. nstal could pave the way for a new kind of content, with a first-mover advantage that haven't been seen since the early beginnings of tech blogging.
nstal is a set of React components that can be used with MDX. In other words, we can still write Markdown and use nstal components only when we need them. The learning curve is quite flat.
Because nstal doesn't require any server code, it fits static websites. No need to rebuild our existing blog from scratch.
What's next
The projects has just started. The code is not even open sourced yet. But you can already try it by following the very first nstaller ever.
